Updates to the Portfolio section of the VBP site continue, in an effort to reverse some lost functionality in the wake of one or more WordPress updates. The plus side of this setback is that the updates allow us to introduce a more easily maintained infrastructure with improved usability. Users can now search and scroll through content links while also accessing pages through an enhanced menu system.
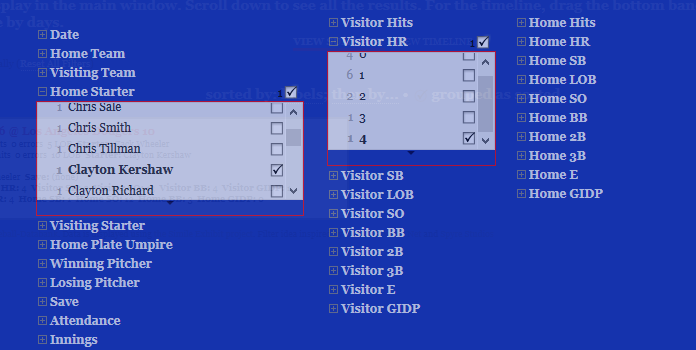
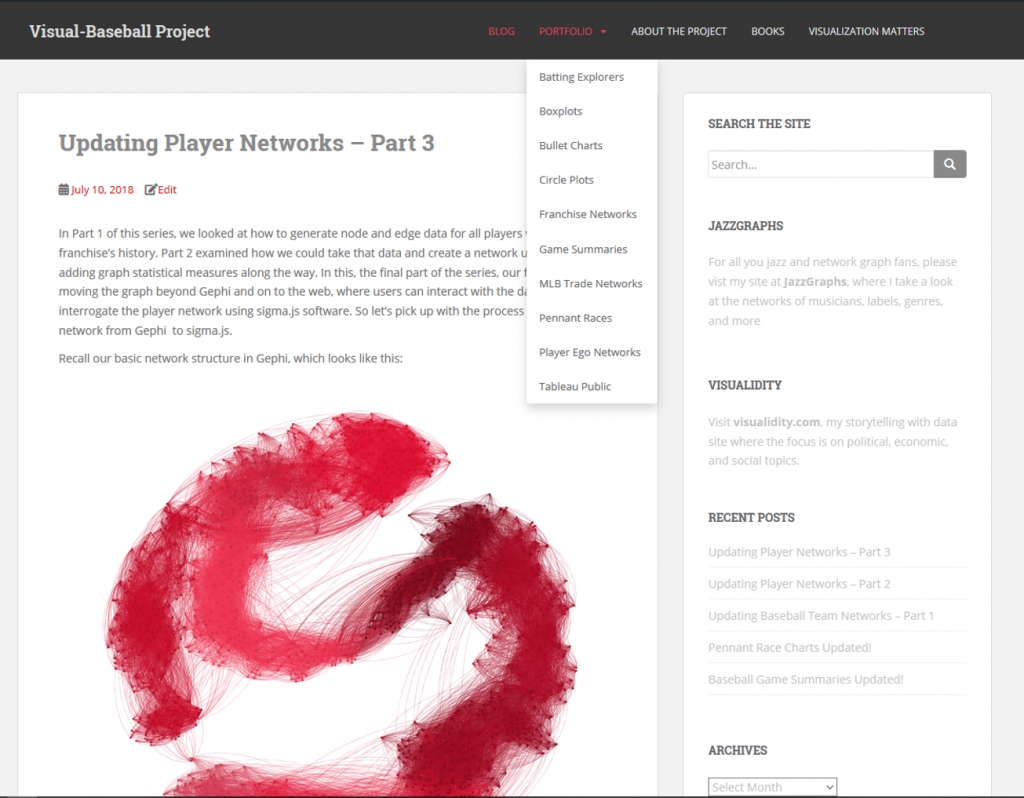
Here’s an example of the new Portfolio menu:

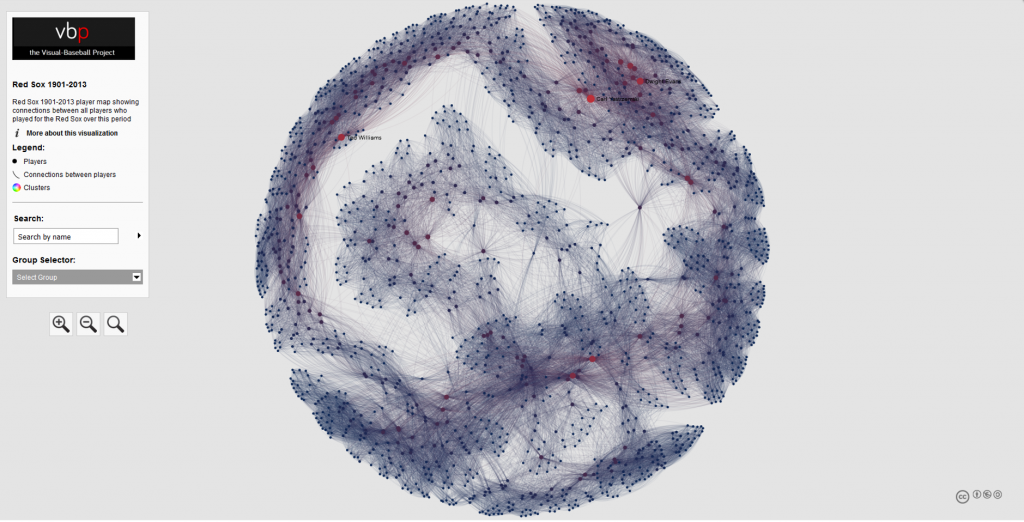
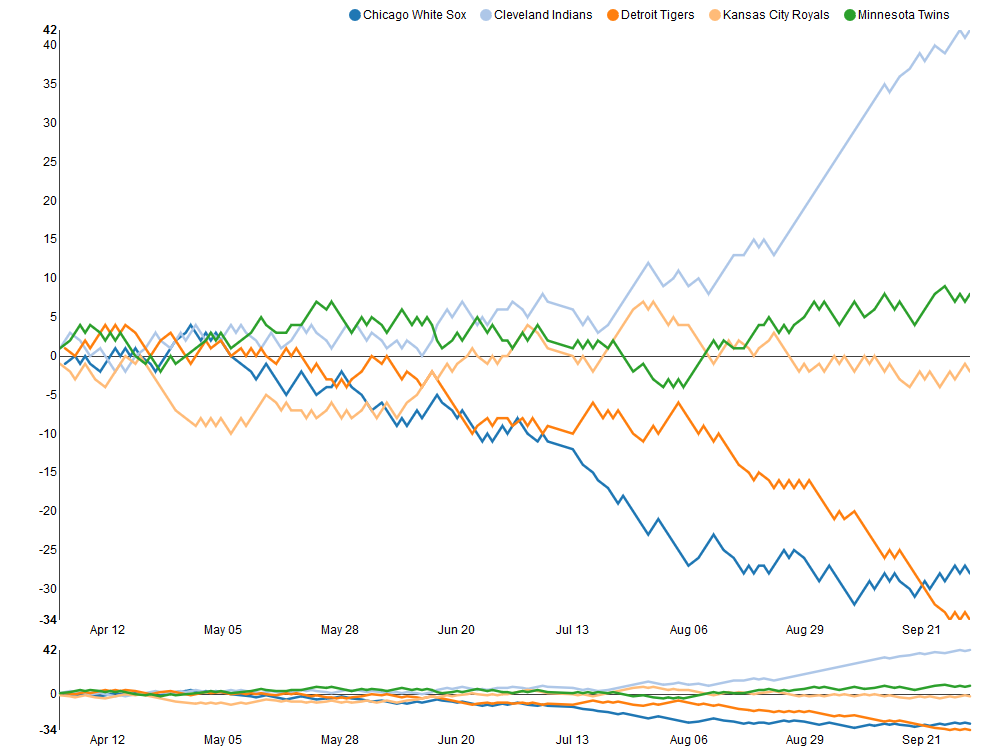
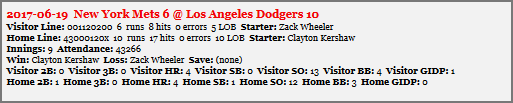
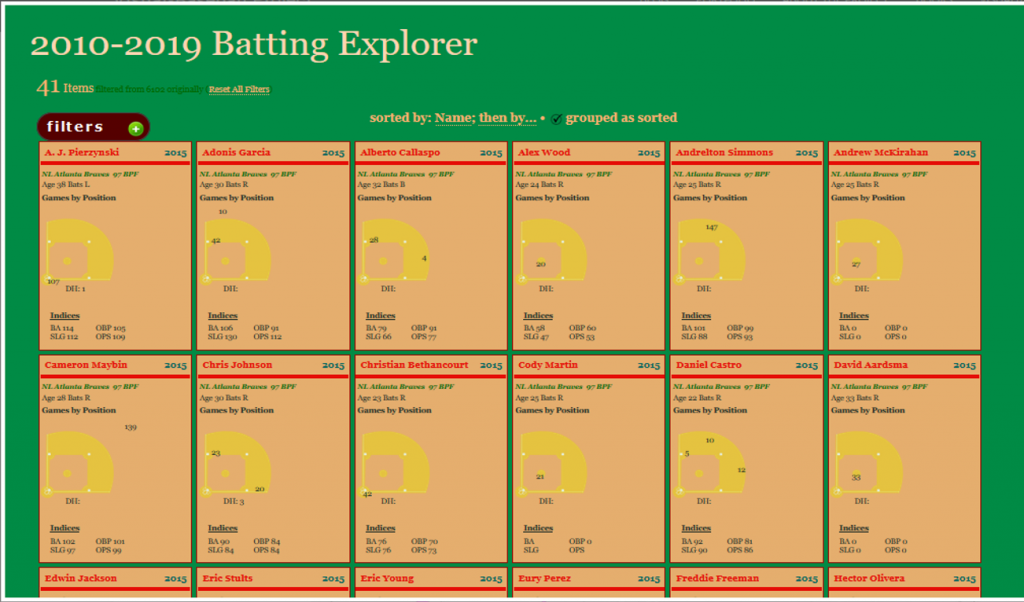
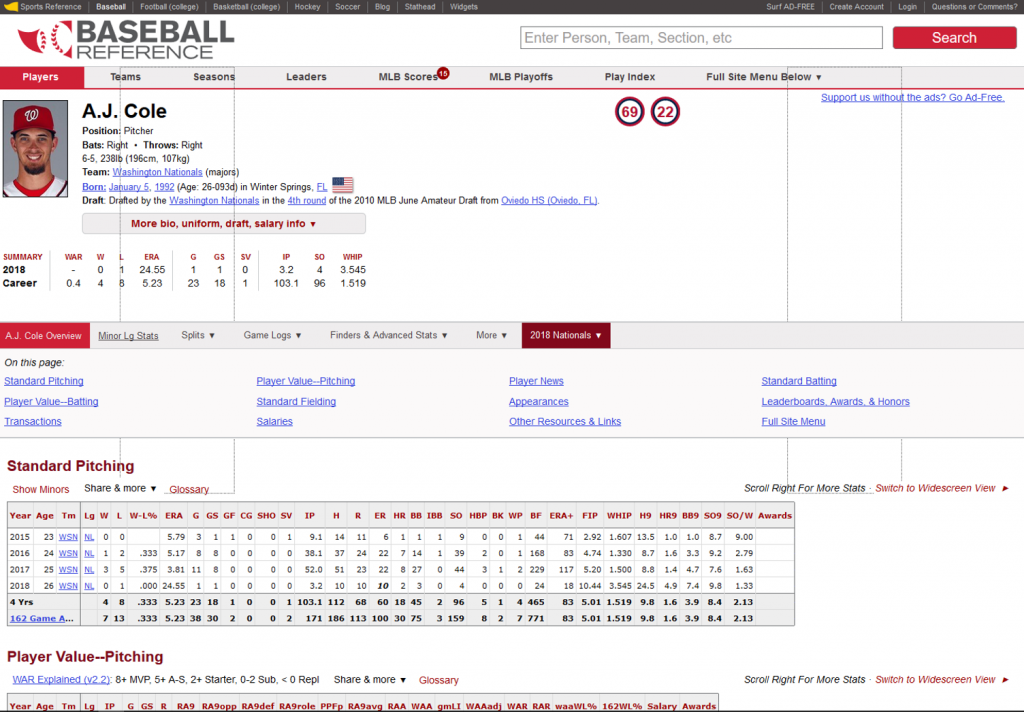
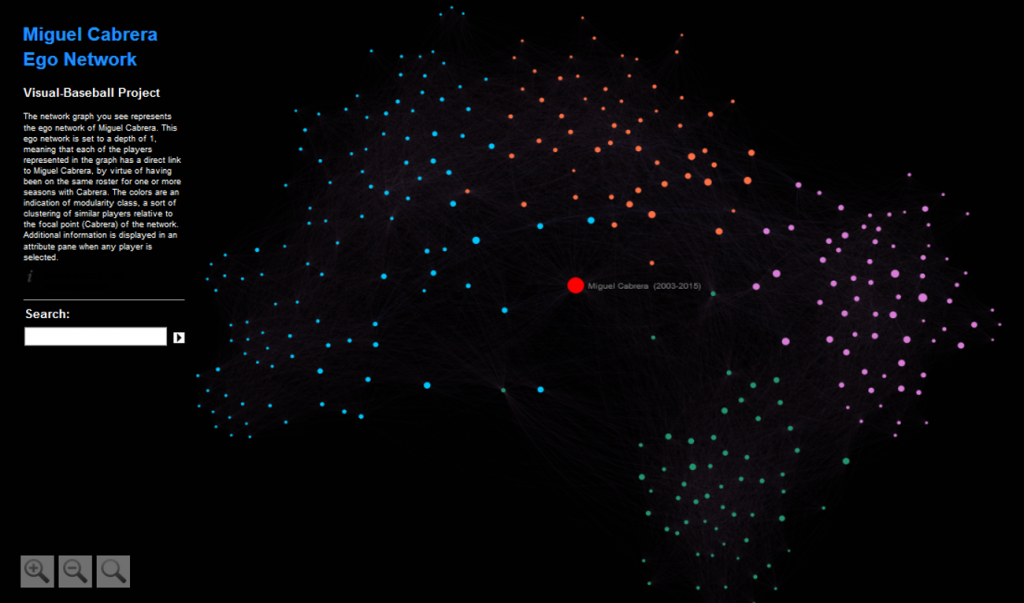
Selecting one of the menu items will take you directly to a relevant page, now composed of a brief intro as well as an example of the visualization type, as seen here:

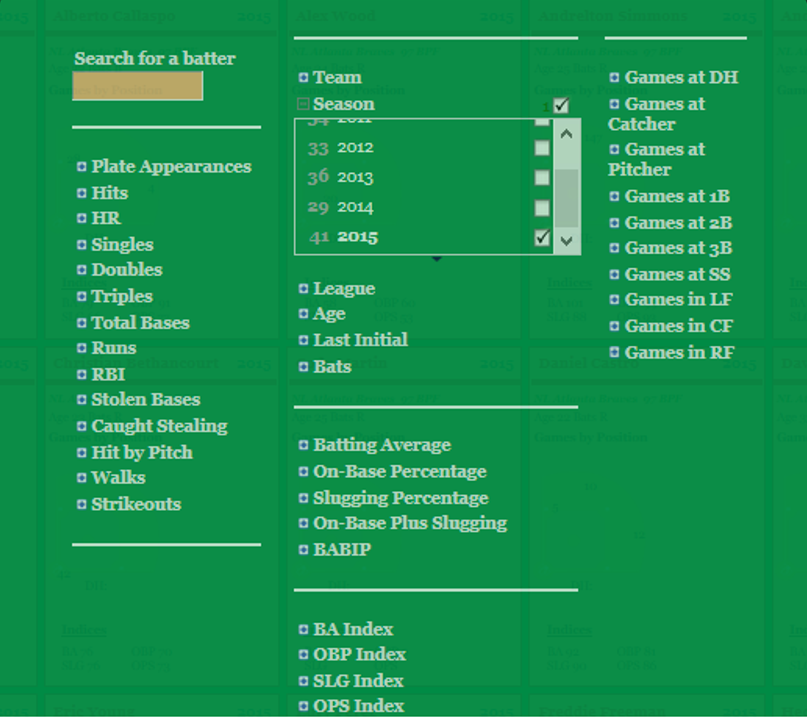
The lower half of each page will now have a searchable list format, with both a link and a description of the associated content. Users can also adjust the pagination settings to show the desired number of links to view at one time:

These enhancements should make it far easier to navigate the site and view the desired content. Once these are complete, I can begin to deliver new content; the 2018 game and season files will soon be upon us, and much of the content is itching for an update. In the meantime, enjoy what’s already here!